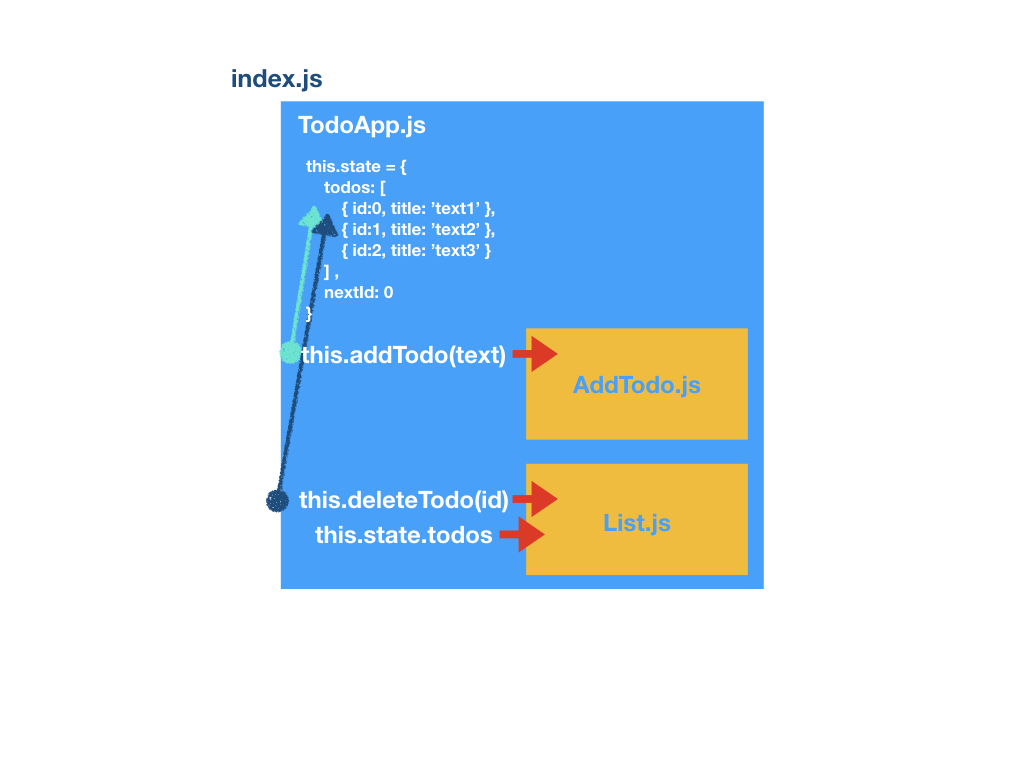
TodoApp を作成する

- ポイントは一番親になる TodoApp に全ての State を管理させる
- これを変更するメソッド (addTodo,deleteTodo) を作る
- これらのメソッドを子コンポーネントに渡すことで state を操作する
1.まずはコンポーネントを配置する
動画: https://youtu.be/UF_H85Thpu0 コード: https://codesandbox.io/s/42kn8p7nqx
2.state に todo 一覧のための状態と、次に追加するリストのIDのための状態を持たせる
動画: https://youtu.be/FbGS_c9SWoQ コード: https://codesandbox.io/s/oq2v27v3z6
3.AddTodo コンポーネントの from と input と submit を作る
動画: https://youtu.be/38m7SzZMdUo コード: https://codesandbox.io/s/yq72kqvk8v
4.state.todos を変更する addTodo というメソッドを作成し、AddTodo コンポーネントに渡す
動画: https://youtu.be/01NPuE8yl0E コード: https://codesandbox.io/s/n00olyox7l
5.リストを削除するメソッドを作り List コンポーネントに渡す
動画: https://youtu.be/UNLy4a_u_sc コード: https://codesandbox.io/s/wnqpyyjv8